มาทำ CRUD & Soft Delete & Rails Admin ด้วย Ruby on Rails กันเถอะ
ก่อนอื่นเรามารู้จักกับ Rails ก่อนนะครับ Rails เป็น framework ของ Ruby โดยใช้ MVC Architecture. The Model-View-Controller แต่ใน Rails จะมี Route ไว้สำหรับจัดการ path ต่างๆเพื่อชี้ไปยัง Controller นั้นๆอีกที
CRUD ย่อมาจากคำ 4 คำคือ (Create, Read, Update, Delete)
- C = Create หมายถึงการเพิ่มเข้ามาหรือการสร้างข้อมูลใหม่ ๆ ขึ้นมาในระบบฐานข้อมูล
- R = Read หมายถึงการสืบค้นหรือการเรียกข้อมูลขึ้นมาตรวจสอบ คำนวณหรือแสดงผลในหน้าเว็บไซต์
- U = Update หมายถึงการปรับปรุงแก้ไขข้อมูลเดิมที่มีอยู่ในระบบฐานข้อมูล
- D = Delete หมายถึงการลบข้อมูลออกไปจากระบบฐานข้อมูล
- ก่อนอื่นเราจะต้องสร้าง Rails project ขึ้นมาก่อนโดยใช้คำสั่ง
rails new rails_crud -d postgresql
ตรง rails_crud คือ ชื่อโปรเจค -d คือ database ในที่นี้จะใช้เป็น postgresql

2. เข้าไปในโปรเจคที่สร้างใหม่ โดยใช้คำสั่ง
cd rails_crud
3. เปิด Editer ที่ถนัด แล้วไปที่ file Gemfile และติดตั้ง gem เพิ่มดังนี้
4. ติดตั้ง gem ใหม่ทั้ง 4 ตัวโดยใช้คำสั่งที่ Terminal
bundle install

5. ไปที่ไฟล์ config/database.yml เพื่อใส่ username password สำหรับต่อกับ postgresql ดังนี้
6. ต่อมาเราจะให้ Rails สร้าง database ตามชื่อใน database.yml โดยใช้คำสั่ง
rails db:setup
คำสั่ง db:setup จะทำให้คุณ ไม่ต้องมาใช้คำสั่ง rails db:create, rails db:migrate, rails db:seed, และยังมีคำสั่งเพิ่มเติมอีกเช่น rails db:drop, rails db:reset, rails db:rollback
7. หลังจากนี้ให้เราจะลองรัน Rails server โดยใช้คำสั่ง
rails sหรือ
rails server
หลังจากรันเสร็จแล้วให้เปิด browser และเข้า http://localhost:3000/ จะได้หน้าดังนี้

ต่อไปเราจะสร้างตาราง นักเรียน โดยใช้คำสั่งดังนี้
rails g migration create_studentsจะได้ไฟล์ตามนี้ db/migrate/[date_time]_create_students.rb

และเพิ่ม column ดังนี้
t.timestamps ก็คือจะสร้าง column created_at, updated_at และ Rails จะใส่ค่าให้เองเมื่อมีการ สร้าง หรือแก้ไข
หลังจากนั้น ให้ใช้คำสั่งเพื่อ migrate database
rails db:migrate
เราสามารถดู ว่าตอนนี้เรามี table อะไรบ้างได้ที่ไฟล์ db/schema.rb

ขั้นตอนต่อมา ให้เราสร้างไฟล์ Model โดยใช้คำสั่ง หรือจะสร้างเองก็ได้
rails g model studentสำหรับอันนี้ผมจะสร้างเองนะครับ สร้างที่ app/models

ข้อดีของ Ruby และ Rails ก็คือจะมี Rails console ให้เราสามารถลองเขียนโค้ดเล่นๆได้ โดยผมจะลอง Test ดูว่าเราสามารถ select, insert, update และ delete
โดยเราสามารถ เปิด rails console ได้ด้วยคำสั่ง
rails cหรือ
rails console
เย่ แปลว่าไม่มีปัญหาครับ
เราก็จะลอง ดูว่า Model student มีอะไรอยู่บ้าง โดยใช้คำสั่ง
ap Studentหรือ
Studentกรณีใช้ gem awesome_print สามารถใช้คำสั่ง ap เพื่อให้แสดงผลแบบอ่านง่ายๆตามรูปนี้ได้เลย

ต่อมาเราจะลอง insert เพื่อเพิ่ม นักเรียน เข้าไปใน ตารางนี้ โดยใช้คำสั่งดังนี้
Student.create(name: 'Saharak', age: 23)
เพียงเท่านี้ก็เสร็จแล้ว
หลังจากนี้เราจะลอง select ข้อมูลในตาราง students มา โดยใช้คำสั่ง
ap Student.all
.all ก็คือเอามาทั้งหมด และยังมี Student.find(id), Student.find_by(id: id), Student.find_by(age: age), Student.find_by_id(id), Student.find_by_name(name)
ต่อมาเราจะลอง update ข้อมูล นักเรียน ที่ id = 1 โดยใช้คำสั่งดังนี้
ap Student.find_by(id: 1).update(name: 'Dove')
หลังจากนี้เราจะลอง ลบ นักเรียน ที่ id = 1 โดยใช้คำสั่งดังนี้
ap Student.find_by(id: 1).delete
ต่อจากนี้เราจะลองสร้าง controller แบบเป็น API JSON เพื่อทำ CRUD กันต่อนะครับ
ให้สร้างไฟล์ที่ app/controllers ชื่อว่า students_controller.rb ต้องมี s ด้วยนะครับ

หลังจากนั้น ให้เราไปเพิ่ม code ที่ไฟล์ routes.rb ดังนี้
resources :students 
โดย resources จะได้ 7 action ดังนี้ สามารถดู routes ทั้งหมดได้ด้วยคำสั่ง
rails routes
เราจะมาเริ่มสร้าง action index เพื่อดึงข้อมูล students ทั้งหมด
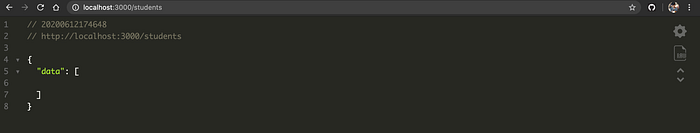
หลังจากนั้นลองเข้า url ตามนี้ http://localhost:3000/students จะได้เป็น ArrayList
ใน rails s จะมี log บอกประมาณนี้


ต่อไปจะเป็นการสร้าง action สำหรับสร้าง student ตาม code ด้านล่างนี้เลย
วิธีทดสอบก็ PostMan หรือ curl ก็ได้ครับ เพราะ Create จะเป็น POST

คำสั่ง curl
curl --location --request POST 'http://localhost:3000/students' \
--header 'Content-Type: application/json' \
--data-raw '{
"student": {
"name": "Saharak Manoo",
"age": "23"
}
}'ใน rails s จะมี log ประมาณนี้

ลอง test ดูสักหน่อยว่าเข้าจริงรึเปล่า โดยไปที่ http://localhost:3000/students

ต่อไปเราจะสร้าง action สำหรับ ดึงข้อมูล นักเรียน ด้วย id กันต่อครับ
สามารถทำสอบได้ที่ url http://localhost:3000/students/:id
กรณีมี id ตรงกับที่มี จะได้ดังนี้

ใน rails s จะมี log ประมาณนี้

กรณีไม่เจอจะได้ null อันนี้คือข้อดีของ find_by() และ find_by_id() ถ้าคุณใช้ find() จะ error

ต่อไปเราจะลอง ดักสักหน่อย ถ้าไม่มีจะให้ return 400 พร้อม แสดงข้อความ
.present? ก็คือ จะเช็ค
nil, [], "", {}ถ้าตรงจะ return false
ลองดูใหม่ http://localhost:3000/students/3 ก็จะได้แบบนี้

ใน rails s จะมี log ประมาณนี้

ต่อไปจะเป็นการ update นักเรียน ด้วย id
ลองยิงด้วย Postman

ใน rails s จะมี log ประมาณนี้

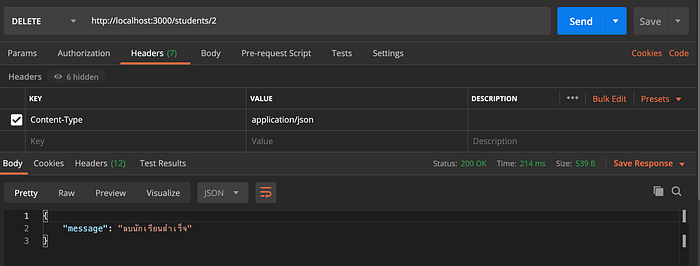
มาถึงตัว D แล้วก็คือ delete นักเรียน มาเริ่มกันเลยครับ เพิ่ม code ดังนี้
ลองยิงมาด้วย Postman

ใน rails s จะมี log ประมาณนี้

เสร็จแล้วครับ CRUD ด้วย Ruby on Rails
สังเกตุไหมครับว่าโค้ดของเรามีส่วนซ้ำๆเยอะเลย ต่อจากนี้เป็นของแถม ในการสอน before_action ใน controller ของ rails นะครับ ให้เปลี่ยนโค้ดเป็นตามนี้
อันนี้ก็แถมเรื่อง Date ใน Ruby นะครับ



Soft Delete
เราจะใช้ gem paranoia ในการช่วยทำ Soft Delete กันนะครับ
ต่อไปก็คือให้เรา รันคำสั่ง generate migration เพื่อเพิ่ม column deleted_at
rails generate migration AddDeletedAtToStudents deleted_at:datetime:index
ในไฟล์จะมีหน้าตาประมาณนี้

หลังจากนั้นให้รันคำสั่ง
rails db:migrateเพื่อทำการ migrate database

ต่อไปให้ไปที่ Model Student และเพิ่ม
acts_as_paranoid
หลังจากเพิ่มแล้วไปลองเล่น ได้ที่ Rails Console เพื่อลองคำสั่ง
โดยให้ใช้คำสั่งลบเป็น
Student.last.destroy
ถ้าต้องการลบจริงๆ ให้ใช้คำสั่ง really_destroy! แทน destroy
ต่อไปเป็นคำสั่ง เอา เฉพาะนักเรียนที่ถูกลบ
Student.only_deleted
ถ้าใช้ .all จะไม่เห็นที่ โดน soft delete และถ้าอยากได้ทั้งที่ลบและยังไม่ลบให้ใช้คำสั่งนี้ได้เลย .with_deleted
Rails Admin
มาถึง gem rails admin แล้วนะครับ ก็คือเป็น gem ที่จะสร้างหน้า จัดการ table ใน database ของโปรเจคเรา ตาม Model ที่มีในโปรเจค
หลังจากที่ติดตั้ง gem ไปแล้วให้รันคำสั่ง
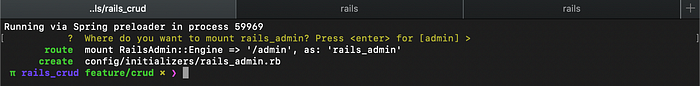
rails g rails_admin:install
ให้เรา restart rails server ใหม่ และเข้าไปที่ url http://localhost:3000/admin ก็จะได้หน้านี้มาแล้วครับ




ถ้าใครอยากเปลี่ยน path ในการเข้า Rails admin สามารถเปลี่ยนได้ที่ไฟล์ routes.rb
mount RailsAdmin::Engine => '/admin', as: 'rails_admin'และใครอยากเพิ่มเติมให้ จำเป็นต้อง Login ก่อน และอาจจะ เฉพาะคนที่เป็น Admin ก็สามารถทำได้เหมือนกันครับ โดยใช้ร่วมกับ gem Devise, CanCanCan และ rolify
จบเรื่อง Rails Admin ครับ
ช่วงแถม
จะมาสอนการ validate ผ่าน Model
โดยให้เพิ่ม code ดังนี้
เราจะลองทดสอบกันใน action create
ให้ปรับ code ใน controller เป็นแบบนี้
มาลองกันหน่อยย



เจ๋งไหมครับ อันนี้เป็นส่วนหนึ่งของ Ruby on Rails จริงๆยังมีการเชื่อมความสัมพันธ์ กันระหว่างตาราง
แต่วันนี้ ประมาณนี้ก่อนนะครับ ผมว่ามันยาวมากแล้ว ฮ่าๆ
สำหรับใครที่อยากดู code เต็มๆก็ตาม Link นี้เลยครับ